
GoThere: Accessible Navigation

Project Overview
GoThere is an accessible navigation app designed for the UMBC campus. It offers real-time directions, customizable accessibility settings, and AR-powered indoor guidance. With features like route sharing and user-reported alerts, GoThere helps everyone navigate campus with confidence and ease.
Role
UX/UI Designer, Brand Designer, Researcher, Copywriter
Tools
Figma, Illustrator
Project Timeline
February-March, 2025
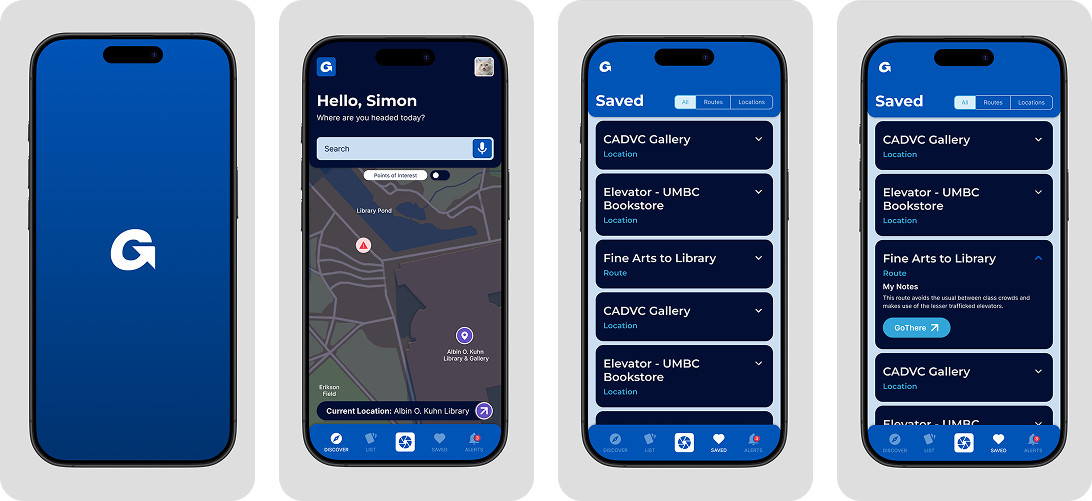
The Prototype
Experience GoThere, the accessible campus navigation app.
Click through the screens in the widget or use the link to explore the prototype. Whether you're planning a route, testing accessibility features, or just curious how it works.
Key Features
Navigation: A user can easily search for a campus destination using text or voice input and receive seamless, custom navigation assistance.
Text & Audio (Map Free) Navigation: A user can navigate indoor and outdoor locations using text-based guidance, relying on audio, haptic feedback, and large-text directions instead of a traditional map.
Scan to Search: A user can scan their surroundings using camera to search for information and receive insights about their current location, both indoors and outdoors.
Saved Routes and Locations: Users have the ability to saved their preferred route tailored to their needs to easily return to later.
The Process
Identify the Challenge
Navigating a university campus can be overwhelming. This can be made even more so for students, staff, or visitors with mobility challenges, visual impairments, or neurodiverse needs. While existing map apps offer general directions, they lack the precision, customization, and accessibility features necessary for inclusive navigation across a complex space like UMBC. The challenge was to create a navigation experience that is intuitive, reliable, and fully accessible for these users.
Identify a Solution
GoThere: An Accessible Campus Navigation App
To remove barriers and foster campus inclusivity, I created GoThere, a mobile app that provides personalized navigation based on the user’s abilities and preferences. The app integrates real-time updates, customizable routes, and even AR-powered guidance to help users move freely and confidently around UMBC
Research and Define Users
More On User Personas Here
Maya: A tech-savvy visual arts student who uses a wheelchair and relies on reliable, accessible routes to navigate UMBC’s creative spaces with ease and independence.
Simon: a tech-savvy, neurodiverse first-year student who thrives with structure and clarity, and benefits from simplified, customizable navigation tools that support routine and reduce sensory overload.
Evelyn: Evelyn is a retired librarian with low vision who visits campus for cultural events and relies on clear, audio-based guidance to navigate unfamiliar spaces with confidence.
Develop a Brand Identity
Began with accessibility at the core, crafting a brand that is clear and welcoming for a wide range of users.
I was inspired by the clarity, grid systems, and color-coded simplicity of Massimo Vignelli’s iconic wayfinding systems for the NYC and DC metros.
Developed a high-contrast, legible visual language supported by bold and legible type, universal icons, and intuitive layouts.
Selected a calm yet professional color palette, using shades of blue as primary hues to convey trust and reliability.
Designed scalable brand elements that could be applied across app screens, AR overlays, print materials, and future digital signage.
User Personas
To better understand the needs and motivations of potential users, I developed three primary personas that represent key audiences for the GoThere app.
Maya Thomas
Art Student & Wheelchair User
Age: 22
Major: Visual Arts
Tech Proficiency: Moderate to High
Needs & Challenges:
Relies on step-free routes and accurate accessibility details.
Frequently frustrated by sudden elevator outages and inaccessible paths.
Regularly navigates between studios, galleries, and performance venues.
Needs quick access to interior features like accessible restrooms, elevators, and seating areas.
How GoThere Supports Maya:
Custom Accessibility Settings: Automatically generates step-free routes tailored to wheelchair users.
Real-Time Alerts: Notifies Maya about elevator outages or obstructions before they affect her route.
Favorites Tab: Allows her to save commonly used locations like elevators and accessible restrooms.
Hands-Free Navigation: Audio directions let her stay focused on maneuvering without needing to interact with the screen.
Simon Rivera
Neurodiverse First-Year
Age: 19
Major: Information Systems
Tech Proficiency: High
Needs & Challenges:
New to campus and still learning how to navigate different buildings.
Overwhelmed by visual clutter and complex maps, which can lead to frustration and confusions
Prefers structured, distraction-free guidance
Struggles with sudden changes to routine and crowded or noisy environments
Needs a way to navigate that supports both routine and flexibility
How Go There Supports Simon:
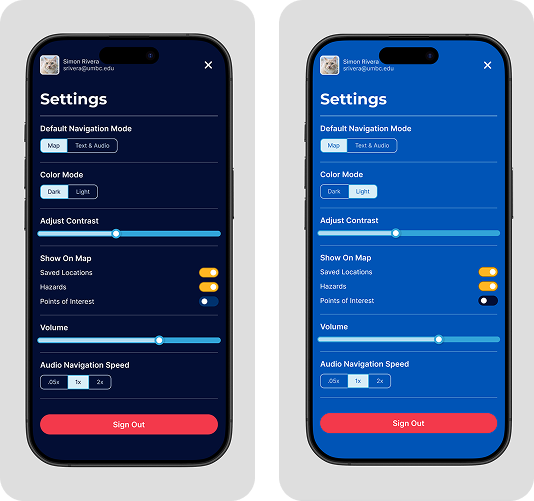
Customizable interface with toggles for simplified visual layouts and alternate color modes helps reduce cognitive load
Favorites tab allows Simon to save frequently used routes and destinations for easy access
Step-by-step audio directions offer a calm, clear alternative to visually dense maps
Real-time incident alerts let Simon plan ahead and avoid disruptions to his routine
Navigation to quiet spaces gives Simon options for low-stimulation environments to decompress
Evelyn Smith
Event Attendee with Low Vision
Age: 68
Occupation: Retired Librarian
Tech Proficiency: Low–Moderate
Needs & Challenges:
Visits campus occasionally for arts and cultural events, but is unfamiliar with its layout
Has difficulty reading printed signage, maps, and programs due to low vision
Finds navigating large or unfamiliar buildings disorienting, especially at night or in low-light conditions
Prefers auditory cues and voice guidance over visual navigation tools
How GoThere Supports Evelyn:
Step-by-step audio directions offer a fully accessible, screen-free navigation option
Customizable color modes and scalable text sizes improve interface readability
Favorites tab allows Evelyn to save key destinations like parking lots, performance venues, and accessible restrooms
Integrated event schedules help Evelyn plan her route in advance and ensure she arrives on time with minimal stress
User Tasks
With clearly defined user needs in mind, I identified key tasks that GoThere needed to support in order to provide a smooth, accessible, and reliable navigation experience for all users.
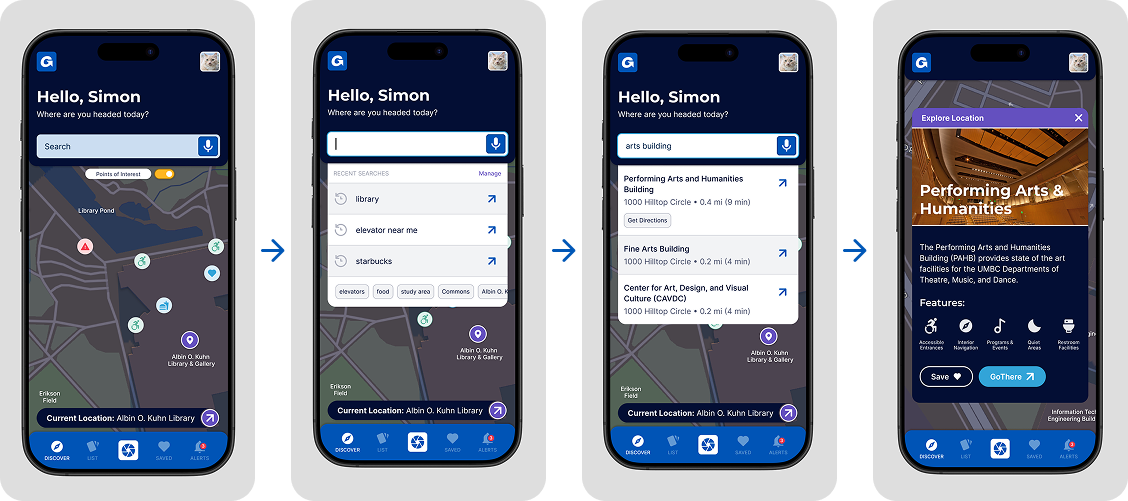
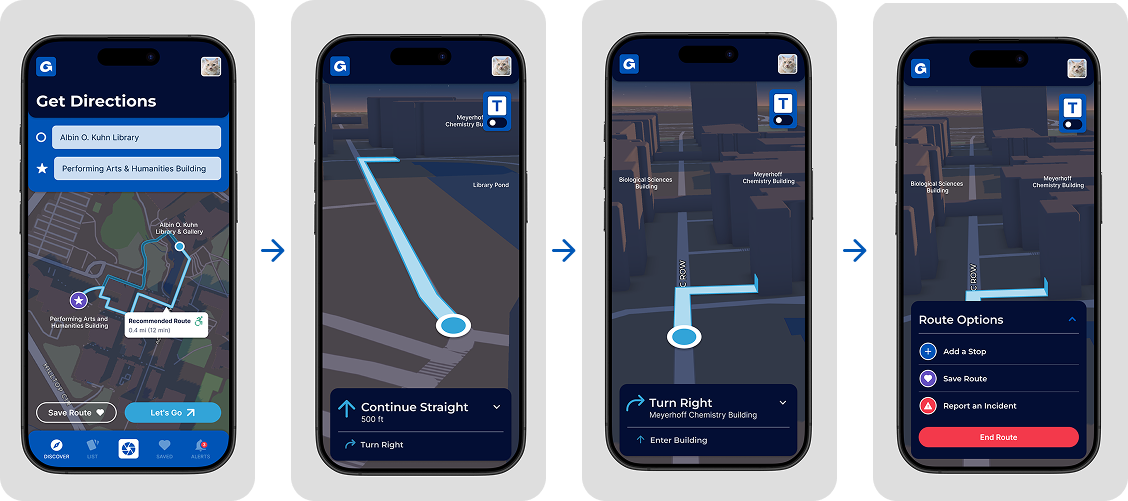
Seamless Navigation
A user searches for a campus destination using text or voice input and receives seamless, custom navigation assistance tailored to their needs.
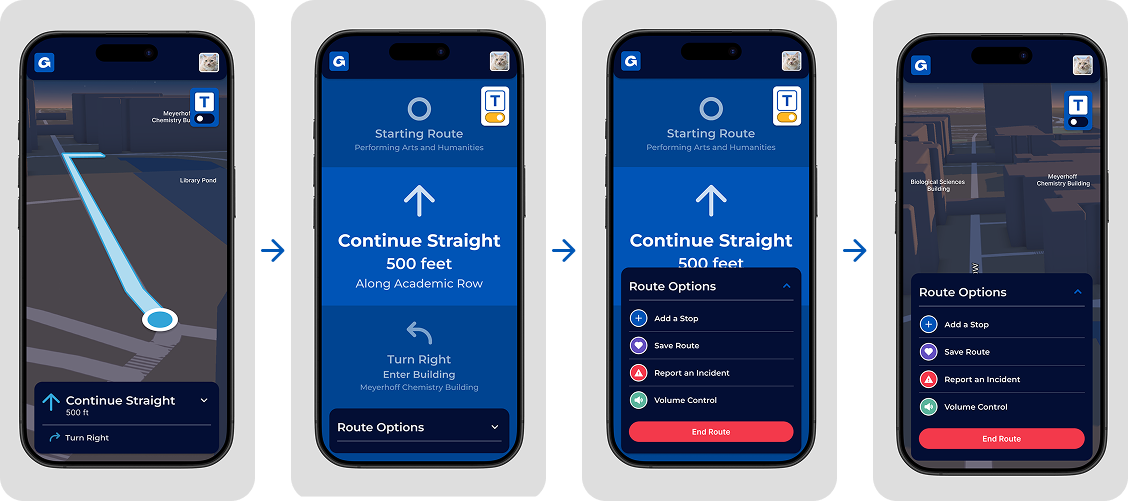
Map-Free Navigation
A user navigates indoor and outdoor locations using text-based guidance, relying on audio, haptic feedback, and large-text directions instead of a traditional map.
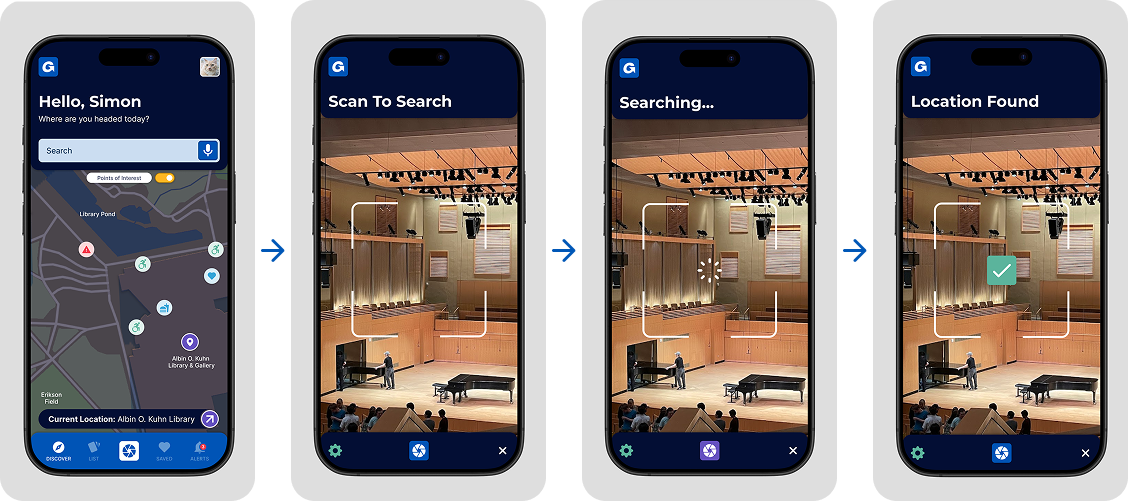
Scan to Search
A user scans their surroundings using the camera to search for information and receives insights about their current location, both indoors and outdoors.
Wireframes
I began with low-fidelity wireframes to map out the core user flows and ensure a clear, intuitive experience before moving into visual design.
App Screens
The final app screens bring GoThere to life through clear visuals, intuitive interactions, and accessibility-focused features that directly reflect the needs and challenges uncovered through user research.
Scroll left and right to explore screens for various user tasks.
Conclusions & Lessons Learned
This project reinforced the importance of designing with empathy, especially when accessibility is central to the user experience. It was a reminder that even the most thoughtful design decisions must be tested and validated by real users, particularly those with the lived experiences the app aims to support. Prioritizing clarity, functionality, and inclusive navigation helped shape a prototype that begins to address the real challenges faced by students and visitors with diverse needs.
Moving Forward
While user testing has not yet been conducted, it remains a critical next step. I would like to engage individuals at UMBC who closely reflect the defined personas (wheelchair users, neurodiverse students, and individuals with low vision) to gather targeted feedback on usability, clarity, and overall effectiveness.